Embedded Analytics
Demo#

Sample Use-cases#
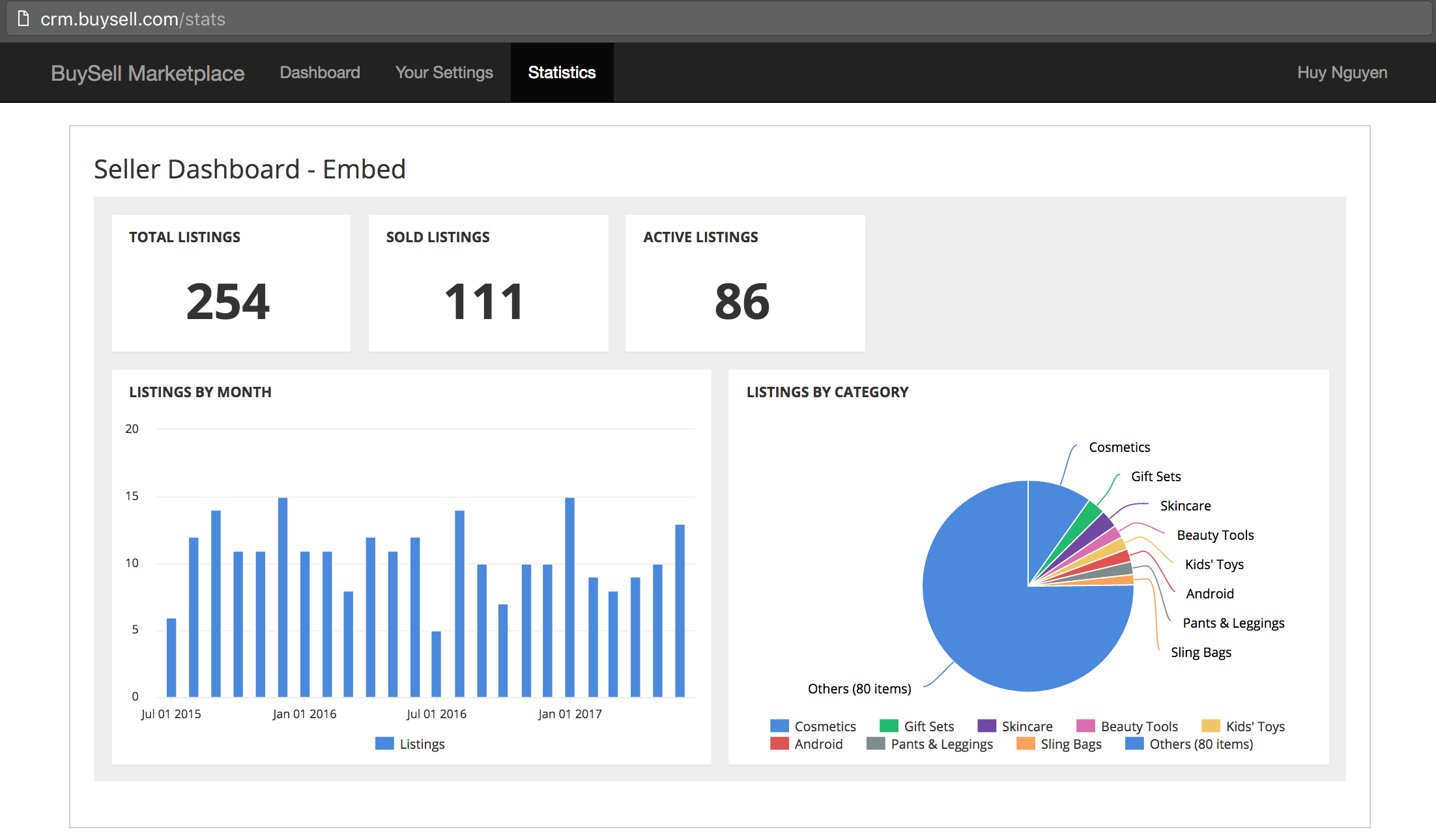
- Embed inside your CRM Application, set up the right dashboards for the right customers
- E-commerce/Retails: Embed dashboards into Web/Mobile App to deliver insights to each merchant
- Include your Dashboard or Report publicly on your website
How to use#
1. Enable Embedded Analytics#
Go to Embed Link Manager, click Configure button and enable it.

2. Create Embed Link for Reports/Dashboards#
From any Dashboard/Report, select Settings > Embed Links.

Then click on New Embed Link to generate new link.

3. Configure Embed Link#
Embed link includes:
- Internal Note (optional): Simple note for reference purpose
- Advanced Filter Display: Make the filters changeable or static
- Embed Code: Unique code of your embed link
- Secret Key: Unique secret key used to encode/decode data
- Client Identifier Variables: Embed filters which are hard set in code and cannot be changed by viewers

To add new embed filter, you could click on Add button in client identifier variables section.

Then choose embed filter you want to add.

Finally, click Save to update link.

Note: You can add Multiple Client Identifier Variables to your embedded dashboard, such as for dashboards you need to share with partners requiring employee specific data access.
4. Test Your Link#
To check out your embed link present, you could click on Preview.

After Embedded Sandbox is loaded, you could customize params and click on Run to view simulated dashboard on your app.

5. Integrate Into Your Application#
Note that your customers do not have to sign in inside Holistics to see the shared reports. Therefore, you are required to issue an encrypted token for your customer. The token is for us to:
- Correctly identify which of your customers is viewing the dashboard.
- Prevent your customers from faking their identity by simply changing the parameters inside the URL.
- Expire the token after a specified period of time.
We use JWT (JSON Web Token) as a mechanism to authenticate the code. This is how it works:
- When a customer visits your app that needs embedding Holistics, your backend will take the customer ID and generate a token based on the secret key above.
- You then render an iframe pointing to the embed link, with the token baked into it.
- Holistics then use this token to authenticate and figure out which Customer is logging in, and display your dashboard with only that customer's data.
Note: To send multiple values to your multi-select dropdown, just put an array in your payload. Example:
Sample Code (In Ruby)#
First, install jwt gem. Do this in your Gemfile:
In your controller:
Then in your view, simply include an iframe with that URL:
The final iframe code would look like:

Multiple Client Identifier Variables#
Our embedded analytics also allow you to add multiple client identifier variable filters, as you require. For example, you would like to embed a dashboard for your partners, and each of your partner's employees that access the dashboard should only view reports of their own performance.
Once you have built a dashboard using both these filter variables, e.g. {{partner}} and {{partners_employees}}, you can add these as client identifier variables to your embedded dashboard code and iframe, and these values will be passed within the payload of your secure embedded tokens when your partner and their employees access the dashboard, to see their own restricted views.
Advanced Filters#
Advanced filters allow you to override default value or make it changeable / static

Legacy Embed Links#
We also support legacy embed links (require Customer ID as default embed filter), it means that your previous embed links works well in new embedded analytics system.

Note: To change or add more filters, you should generate new embed link.
Security#
For security purpose, it's recommended to use HTTPS when embedding Holistics in your side.
Secret Key#
The key we issue you in step 2 is to sign your payload with HMAC 256 signature mechanism. This signature is for us to check the payload's integrity and prevent people from tampering and modifying your payload during the request.
Token Expiration#
You must specify a time to expire your issued JWT. The recommended expired time is 24 hours after you issue the token. The reason behind this is to deal with the situation when someone steals the JWT of your customer (not difficult to do so) and issue it elsewhere. The stolen token will be expired in a short time so damage is minimized.
Sensitive Data#
Note that the JWT only allows us to check the integrity of the received payload. No cryptography is involved in JWT, and your payload's information is not securely concealed from others. Please do not include any sensitive data inside the payload
Reset Secret Key#
In case your secret key is leaked, you can go to the embed analytics editing section and click Reset Secret Key.
FAQs#
Issue: ActionController::InvalidAuthenticityToken#
There are 2 reasons
- Make sure your site has https
- Enable 3rd-party cookies in your browsers
Uncaught SecurityError: Failed to read the 'localStorage' property from 'Window': Access is denied for this document#
If you have an issue showing the embed, please check browser's console log for the error:
- Please open Chrome settings, type "third" in the search box, click the Content Settings button and view the fourth item under Cookies.
- Make sure that the option Block third-party cookies and site data is unchecked.
If this setting is checked, third-party scripts cookies are disallowed and access to localStorage may result in thrown SecurityError exceptions.

